网站装修笔记20120406
今天为我的新网站做了两件事情:
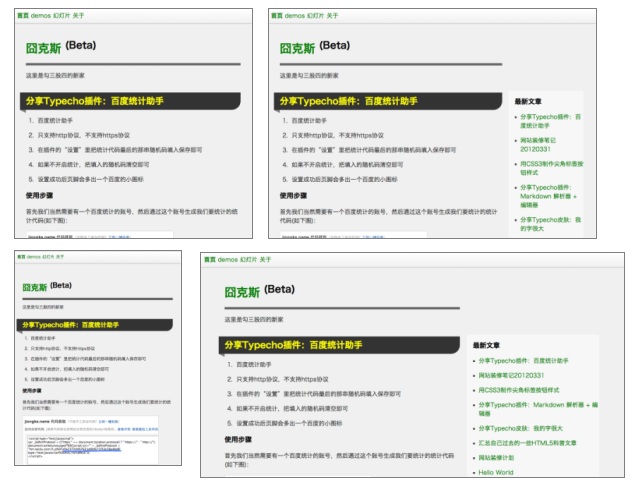
- 第一件事是为我的主题皮肤加入了侧边栏显示,并使用了css3 media queries技术进行了响应式设计,并借鉴了一些metro ui的思路
- 第二件事是加入了友情链接插件,可以在侧边栏显示一些自定义的链接,方便将来和博友们交换链接
友情链接
先说友情链接插件的事情吧,我在Typecho的插件站找到了一款友情链接的插件,名字就叫Links,非常方便实用。我现在随便放了3个链接,看看样子。大家希望跟我交换链接的,可暂时留言至此,回头我会另外做个交换链接的页面。

响应式侧边栏
然后是侧边栏,我把最近文章和最近评论两个侧边栏的widget加入了名为large的css class。这类widget会在条件允许的情况下占用更大的空间。一般情况下宽度是普通widget的两倍。在一些特殊的界面宽度下,widget的宽度是一样的,大家没有什么分别。
对于css3 media queries的利用,我这里按窗口宽度分了5档1400px+/1050px+/650px+/400px+/400px-,进行响应式设计。每一档的内容宽度、侧边栏宽度和布局都不太一样。以适应不同的终端。举其中一个例子(1050px~1400px之间):
@media all and (min-width: 1050px) and (max-width: 1400px) {
#wrapper {
position: relative;
padding-right: 280px;
}
#sidebar {
position: absolute;
width: 260px;
top: 160px;
right: 0;
}
#sidebar .widget,
#sidebar .large {
width: 98%;
}
}
最终效果如图:

这款皮肤我会稍后更新共享在这里。
另外我最近抽空研究过了SAE Storage,接下来的事情是做一些有趣的侧边栏小控件出来,比如投票、相册、之类的。
先记下这么多
8 条早期评论
- 姓名
- Aikvn
- 评论日期
- 2012/04/07 10:04:06
还不错,只是字体貌似太大了- 姓名
- 暮春
- 评论日期
- 2012/04/10 08:18:53
所谓响应性设计是不是响应不同分辨率的?加个链接先~~~- 姓名
- 囧克斯
- 评论日期
- 2012/04/17 01:48:38
是的- 姓名
- 蚂蚱
- 评论日期
- 2012/05/06 11:10:50
hanny的插件都很棒,哈哈,可惜很久没见他人。- 姓名
- Alice
- 评论日期
- 2012/05/08 02:26:57
希望看到更多一些的内容。- 姓名
- wp
- 评论日期
- 2012/05/18 08:44:36
右下角出现{"theme": "我的字很大","designer":"@勾三股四"}
正常不
求交换啊
虽然我懒得写...
另,为啥不买个域名呢- 姓名
- 囧克斯
- 评论日期
- 2012/05/21 04:32:59
恩,还没来得及打理,估计需要些时间- 姓名
- wp
- 评论日期
- 2012/05/18 09:00:05
##body:after
居然成功了
不过渐隐效果没了...