囧克斯
这里是勾三股四的家
用CSS3制作尖角标签按钮样式
演示地址:https://jiongks.name/demos/css3-tag/

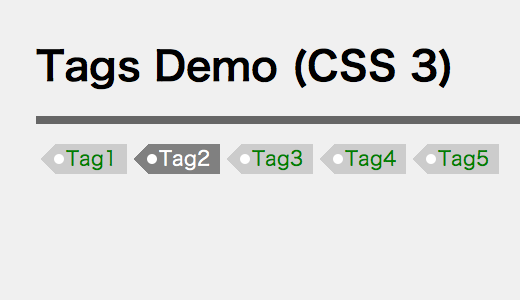
如图的效果。标签有背景色,且左侧有一个三角形,三角形中间有个白色的圆圈。
-
你一定在想这个效果是背景图切出来的吧——答案是没有用到任何图片
-
那你会不会在想这个效果的html结构很复杂呢——答案是最简单的html结构
<p>
<a href="#">Tag1</a>
<a href="#">Tag2</a>
<a href="#">Tag3</a>
<a href="#">Tag4</a>
<a href="#">Tag5</a>
</p>
之所以可以达到这样的效果,是因为我们运用了一些比较巧妙的技术。接下来告诉你实现方式:
-
汇总自己过去的一些HTML5科普文章
新网站开张总得找点东西充数,刚好我这阵子集中看了一些w3c关于html5的文档,所以顺道把之前看过的东西汇总了一下。这些内容如果今后继续有积累的话,还会保持更新。
另外诸位对哪些html5新特性有科普需求的,不妨留言在下面,我会尽力而为 😃
目前这些内容的最近更新时间是2012年3月
html5中的消息通信简介 + 我的新网站开张
本文摘自 勾三股四 更早时期的 不老歌 博客。